توضیحات
Optimole is the all-in-one solution to all of your image optimization needs. With full automation and a range of evolutionary features, Optimole makes it easy to clean up your heavy images and bloaty pages.
🤔 Not sure? Test the Magic of Optimole – Scan your website to see how we can help.
Optimole optimizes your images in real-time with a cloud-based system to speed up your website and deliver high-quality images perfectly sized for every device. With a one-click setup and minimal footprint, you can start improving your site in minutes.
What makes Optimole so special?
- Smaller images. Same quality
- Fully automated; set and forget
- Supports all image types
- Supports both Retina and WebP images
- Machine Learning(ML) powered automatic compression
- AVIF format support for lower image size
- Streamline your media with Optimole’s custom DAM (Digital asset Management) solution
- Cloud image library support
- Edit images in the cloud library before inserting them into your website
- Serves images from a global CDN for free
- Optimizes based on the visitor’s actual device (no more guesswork and width estimations)
- Full support for page builders like Elementor
- Lazy load without jQuery (better)
- Add a splash of color to your lazy-loading placeholder
- Hero image optimization for speedier loads
- Boost wooCommerce gallery performance with Optimole’s lazy-loading
- More file types in the dashboard (video, audio, documents and more)
- Fully functional free version (we have paid plans as well)
You’ll be free to concentrate on other aspects of your site with Optimole’s set and forget image optimization.
So, if you have been looking for one plugin that provides lazy loading with a CDN and perfectly sized images, then Optimole is perfect for you.
Checkout a quick overview of Optimole plugin
How does it do all these great things?
Optimole’s format-based optimization is handled in the cloud on a case-by-case basis. Once you have the plugin installed, Optimole will replace all of your image URLs with cloud-based URLs. We don’t replace any images on your website, we compress images on the fly.
When the image is requested, Optimole will apply the specific transformations required by the device and deliver it to your visitors. This means every image is perfectly sized for every device. The final result will be cached for a month to ensure ongoing fast delivery and more site speed.
How many images can be optimized?
With the basic plan, you will be able to optimize an unmetered number of images for up to 1k monthly visits. All are delivered from more than 450+ locations around the globe.
Better yet. The free version is fully functional and includes all of the following great features:
Format-Based Optimization
Our cloud-based transformation process means we can optimize images based on the format as well as serve images in next-gen formats. If your visitor is using a WebP-capable browser, then Optimole will convert to WebP the image and send it to their device. AVIF support included.
Cloud Library support
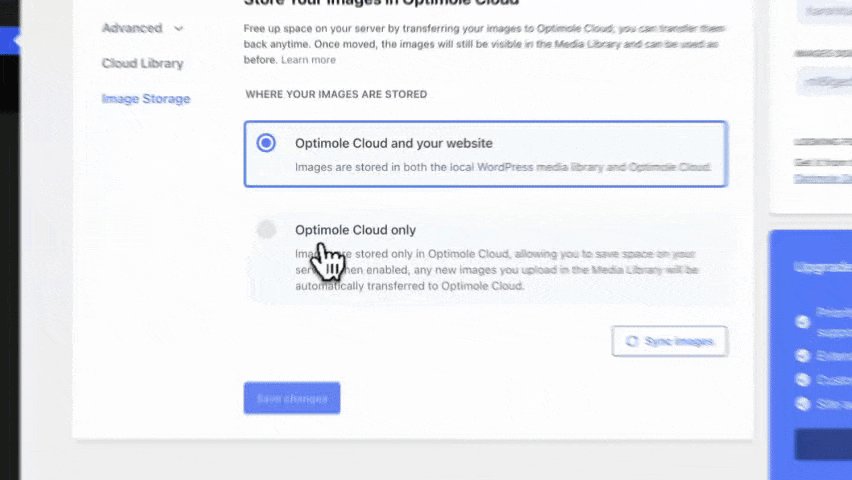
Offload your website images directly to Optimole Cloud and save storage space on your server. Cross-share images between all your websites connected to Optimole.
Image Optimization
Our algorithms crunch the numbers to provide the best lossy or lossless optimization for the best-looking image at the smallest size using Machine Learning(ML) powered compression.
Digital Assets Management (DAM)
Elevate your media management with our custom DAM and utilize images from your Optimole account. The best part? You can now directly incorporate images from your Optimole account into the Elementor Builder. Additionally, we’ve seamlessly integrated DAM with the WordPress core editor, making image management a breeze. Access your Optimole images effortlessly, wherever you need them.
Exact Used Size
Optimole will use just one image and resize it delivering a responsive image to fit perfectly on your visitors’ devices. No more awkward guesses at potential screen widths. Serve scaled images instantly.
Retina Support
Optimole can detect Retina screens and deliver an image with the perfect Digital Pixel Ratio (DPR).
Smart Cropping
If you’d like to keep the most interesting part of an image; then you can enable smart cropping to help keep the image well-sized without losing focus.
Use Case: Introducing Lisa, a lifestyle blogger who loves sharing her adventures through captivating visuals. With Optimole’s Smart Cropping, Lisa’s images are automatically resized to fit perfectly within her post layouts. Whether it’s a breathtaking mountain landscape or a cosy café scene, Smart Cropping ensures every image tells its story without any hassle. Lisa’s blog now shines with effortlessly framed images that capture every moment beautifully.
No Content Shifting
The lazy load option defers offscreen images and is perfectly sized for the container to provide a seamless viewing experience without any content shifting.
Watermarks
Who has time for adding watermarks? Optimole will do the hard work for you. Just set it up and pick your preferred location and Optimole will add the watermark to all of your future images.
Use Case: Meet John, a passionate photographer with a growing online gallery. Adding watermarks used to be a hassle—until Optimole stepped in. Now, John can easily add watermarks to any or all of his images with just a few clicks. He can adjust the size, position, and much more.
Downgrade Quality For Slower Connections
Optimole provides an option to downgrade the image quality when it detects a slower network. Efficiently encode images by making up to 40% smaller with this neat feature to help visitors in a bottleneck.
Compatibility
Optimole loves page builders and has unique tweaks to solve image replacements. It also has full compatibility with the new block editor since WordPress 5.0
CDN
Optimole provides free access to an AWS CloudFront CDN with edge locations in more than 450+ cities around the globe.
Use Case: Meet Alex, an online store owner reaching customers globally. With Optimole’s CDN, his product images are effortlessly spread across AWS CloudFront’s 450+ global edge locations. This means shoppers from Tokyo to New York enjoy super-fast page loads, ensuring a seamless shopping experience and boosting Alex’s business success.
Custom Lazy Load Placeholder Color
Optimole enhances your lazy-loading experience by allowing for customizable placeholder colors. Now your placeholders can be as unique as your website.
More File Types
No longer confined to just images — Optimole Dashboard now supports uploads for a variety of file types like documents, videos, text, and audio, widening your media capabilities.
What About Security?
The stripped EXIF data is not stored on our service. Optimole likes to work behind the scenes, and won’t interact with your site’s visitors. No data is collected but you can check the Terms of Service
Smooth And Clean
Optimole can be installed in a few clicks and then left in the back end to do its job. Not happy with it? Optimole has a clean uninstall and your site will be just as before Optimole was installed.
Go Pro 🚀
Premium users will be able to optimize images starting with more than 40k monthly active users. Images in the Premium plan are served from AWS Cloudfront with over 450+ locations all over the world. Explore more features of Optimole Pro.
Support 🤝
We’re here to help. Feel free to open a new thread on the Support Forum.
Documentation 📚
Discover how to make the most of Otter Blocks with our detailed and user-friendly documentation.
نصب
The following are the steps to install the OptiMole plugin
- In your WordPress Administration Panels, click on Add New option under Plugins from the menu.
Click on upload at the top. - Browse the location and select the OptiMole Plugin and click install now.
- Go to Media -> OptiMole and follow in the instructions on how to enable the service.
سوالات متداول
-
How many images I can optimize with each plan?
-
The number of images that you can optimize or store is unlimited, we care only about the number of visits you have per month.
-
What happens if I exceed plan limits?
-
Once you exceed these, we will contact you and kindly ask to upgrade to the plan that fits you best.
-
What Content Delivery Network (CDN) do you use?
-
For both FREE and Paid plans we use AWS CloudFront CDN with more than 200 locations around the globe.
-
I’m already using a CDN, can I use that instead of yours ?
-
Short answer, YES. You will only need to whitelist the domain of your existing CDN for Optimole to pick images stored there.
-
I’m already using an image optimization plugin, why should I switch to Optimole?
-
You don’t need to change your existing optimization plugin, image optimization is just a small part of what we do, if you are happy with ShortPixel for e.g, feel free to continue to use it, Optimole would then take care only of serving your image at the RIGHT size, advanced cropping and smart lazy-loading.
-
Does Optimole handle images from Ajax content ?
-
Yes, we do. By default, Optimole handle images delivered from your ajax content from admin-ajax.php ( not logged in users ) as well as WordPress REST API routes.
-
Can I remove the blurry placeholder from the lazyload effect ?
-
Yes, you can. You only need to toggle this feature in the plugin as explained per this doc – https://docs.optimole.com/article/1020-can-i-remove-the-blurry-placeholder-from-the-lazyload-effct
-
Will the original images be deleted?
-
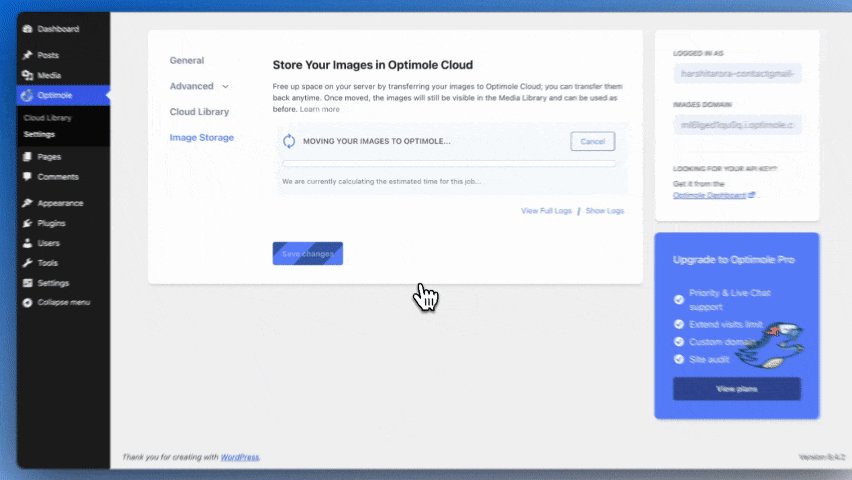
We use your original images as sources when deliver the optimized images. Unless you want to remove images from your server to save some space with Cloud Library by offloading images to the cloud as explained here – https://docs.optimole.com/article/1323-cloud-library-browsing
-
What is the difference between the Auto, High, Medium, Low compression levels?
-
A higher compression might result in a small loss of image quality. Selecting the auto level will let Optimole choose the minimum size with no loss in the quality of your picture.
-
I used Kraken, Shortpixel, Optimus, EWWW or WP Smush, Imagify will Optimole further optimize my images?
-
Yes, Optimole will also take care of serving your image at the RIGHT size for your visitors and optimize them to the best possible format for their browser.
-
Which formats can be optimized ?
-
For now we support jpg, png and svg format.
-
Does Optimole automatically serve WebP for Chrome users ?
-
Yes. We automatically detect user browser and serve WebP if is supported, otherwise we optimize the image in the original format.
-
Can I disable lazyload for PNG images ?
-
Yes. You need to add
define("OPTML_DISABLE_PNG_LAZYLOAD",true);toyour wp-config.phpfile.You can also use plugin’s UI and exclude images by their type as explained here – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
-
Can I disable optimization for a certain image ?
-
Yes, you can exclude certain image by its name as explained here – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
In case you’re tech-savvy and want programatically exclude images by some conditions you can follow this code snippet and replace the sample image with the one you need or have other conditions:
add_filter('optml_dont_replace_url', function( $old, $url ) { if ( $url === 'https://example.com/wp-content/uploads/2018/09/1.jpg' ) { return true; } return $old; }, 10, 2);
نقد و بررسیها
توسعه دهندگان و همکاران
“Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” به 11 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF” به زبان شما.
علاقه مند به توسعه هستید؟
کد را مرور کنید, را بررسی کنید مخزن SVN, یا مشترک شوید گزارش توسعه توسط RSS.
گزارش تغییرات
Version 3.12.8 (2024-04-16)
- Hotfix for a compatibility issue with one of the dependencies affecting a small subset of users.
Version 3.12.7 (2024-04-16)
- Resolved an issue where the admin style was loaded prematurely.
- Enhanced Largest Contentful Paint (LCP) by prioritizing the loading of initial images that are not affected by lazyload.
- Improved support for multiple languages and enhanced plugin translations.
- Remove WP_DISABLE_CRON false positive detection of a not working wp-cron.
Version 3.12.6 (2024-03-22)
- Corrected inaccuracies in notification text.
- Compatibility was confirmed with WordPress for version 6.5.
- Dependencies updated.
Version 3.12.5 (2024-02-14)
- Update dependencies
- Harden Security
Version 3.12.4 (2024-01-25)
Enhancements
- Add Filter for Overriding DISABLE_WP_CRON Check: Introduced a filter for overriding the DISABLE_WP_CRON check in the context – optml_offload_wp_cron_disabled.
Version 3.12.3 (2024-01-16)
Enhancements
- Improve default settings: Ensure default settings for image optimization and lazyloading are optimal.
Version 3.12.2 (2024-01-08)
Bug Fixes
- Optimization Exclusions Fix: Resolved an issue where some pages were excluded from optimization due to AJAX requests exclusions.
Enhancements
- Lazyloading Menu Item: Ensure that turning off lazyloading now disables the lazyloading settings menu item in the plugin dashboard.
- Lazyload Support for Group Blocks: Added lazyload support for group blocks background for improved performance.
- Cap Offloading Log: Capped offloading log read lines to 10,000 for better performance and manageability.
Version 3.12.1 (2023-12-21)
Enhancements
- Add Retries for Offloading Common Errors: Implemented a feature to add retries to address common errors in the offloading process.
Fixes
- Fix Replacement in Elementor: Resolved an issue where replacement in Elementor was not working in some cases
Version 3.12.0 (2023-12-19)
New Features
- Handshake Mechanism: Implemented a handshake mechanism to ensure that the website can use Optimole when connecting.
- New Cloud Library UI/UX: Introduced a new and improved UI and experience for the Cloud Library.
Enhancements
- Improved Optimole Dashboard UX: Enhancements to improve the user experience of the Optimole dashboard.
- Cohesive UI on Plugin Dashboard: Improved the overall UI on the plugin dashboard for a more cohesive look and feel.
- Revamped Offloading User Experience: Revamped the UI/UX for offloading operations, making it more intuitive and user-friendly.
- Cloud Library Access by Default: Enabled Cloud Library access by default for all users, enhancing accessibility to Optimoles features.
- Notice for Offloaded Images Limit: Added a notice if the count of offloaded images exceeds the limit, keeping users informed.
Version 3.11.3 (2023-12-05)
Bug Fixes
- Division by zero: Addressed an edge case where a division by zero was happening when resizing images.
- WPML Duplicated Attachments: Resolved an issue where WPML duplicated attachments were not being accounted for as offloaded.
- Offload Batch Size: Lowered the batch size of images processed for offloading/rollback to address timeout issues on some servers.
Improvements
- Action Scheduler Integration: The offloading/rollback process will use Action Scheduler if available.
Version 3.11.2 (2023-11-23)
Bug Fixes
- Rollback Issue: Fixed an issue where rolling back images would not point the attachments to the correct uploads folder path.
Version 3.11.1 (2023-11-20)
Bug Fixes
- Cache for Offloaded Attachments: Fixed an issue with caching for offloaded attachments when the object cache extension isnt enabled.
- Error on Older WordPress Versions: Resolved an error occurring on WordPress versions lower than 6.0.0.
- Performance Issue on Large Instances: Fixed a performance issue affecting instances with a large number of images.
- Offload Rollback Issue: Addressed a problem where offloading was trying to rollback Cloud Library images.
Version 3.11.0 (2023-11-15)
New Features
- Image Optimization for ICO Files: Added support for optimizing ICO files, ensuring that these can benefit from Optimoles optimization capabilities.
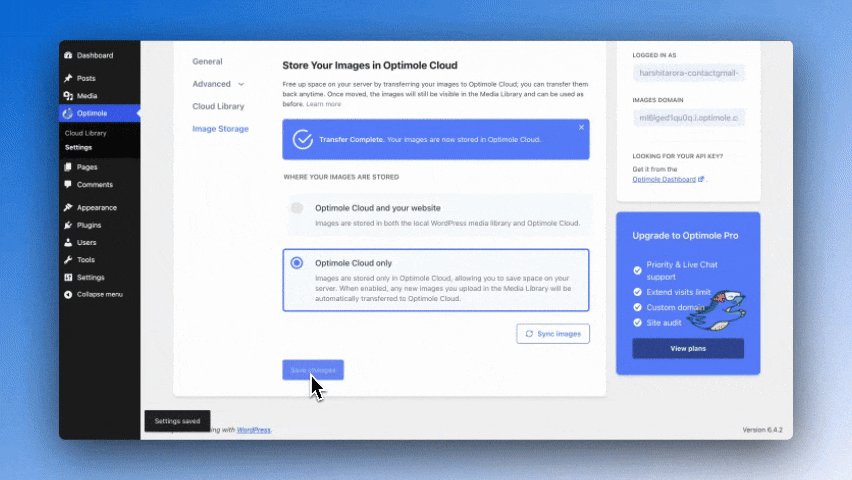
- Toast Notifications in Optimole Dashboard: Introduced a toast notifications system within the Optimole dashboard, informing users when settings are saved.
- Offload Images Without Database Replacement: Images are now offloaded without the need to perform a database replacement, improving the speed of the process and reducing complexity.
- Logging for Offloading Process: Implemented logging for the image offloading process, allowing users to track progress more effectively.
- Faster Zip Generation Routine: Optimized the zip files generation routine from the Optimole Dashboard, making it faster and more efficient. Additionally, split the Zip files per each source website when downloading images, providing a smoother experience.
- Motion.page Compatibility: Addressed compatibility issues to ensure smooth integration with the Motion.page.
Improvements
- Remove Redundant Setting: Removed redundant settings related to resizing large images from the original source, simplifying the user interface.
- Review of Settings Descriptions and Documentation: Reviewed and refined settings descriptions and documentation to make it easier for users to understand what each setting does, and to configure Optimole to their specific needs.
- Beaver Builder Compatibility with Cloud Library: Optimoles Cloud Library is now compatible with Beaver Builder, allowing users to import and use images from their Optimole account.
- Progress Bar Design Consistency: Refined the design of progress bars for a more consistent and polished user interface.
Bug Fixes
- Scheduled Crons Removal During Uninstall: Fixed an issue where scheduled cron jobs were not being removed when uninstalling Optimole.
- Cloud Library in Safari: Resolved an issue where the Cloud Library was not functioning correctly in Safari.
- Guidance on Third-Party Cookies for Cloud Library: Added instructions on how to allow third-party cookies to ensure seamless functionality of the Cloud Library.
Version 3.10.0 (2023-09-18)
New Features
- Edit Images in Cloud Library: Images can now be edited before inserting them into your website.
- Lazyload for Optimole Cloud Library Images: Images imported from the Optimole Cloud Library now support lazy-loading.
- Apply Optimization Settings to Cloud Library: Optimole Cloud Library images now inherit image optimization settings from the plugin.
- More File Types in Dashboard: Support for uploading additional file types like documents, videos, text, audio, etc. in the Optimole Dashboard.
- Add CLI Command for Clearing Image Cache: New command-line interface option to easily clear the image cache.
- Best Format Toggle: Choose to enable or disable automatic best format calculation for images.
- Generic Lazy-Loading Placeholder Color: Added customizable color option for the generic lazy-loading placeholder.
- Improve WooCommerce Product Gallery Lazyload: Enhanced lazyloading functionality for WooCommerce galleries.
- Resizing Images in Cloud Library and Dashboard: Manually resize images by typing dimensions in the editor modal.
Improvements
- Explicit Connection Error Handling: More detailed error messages for failed plugin connection.
- Unsaved Settings Alert: The plugin settings page now prompts to confirm leaving the page if settings are unsaved.
- Better Folder UI/UX in the Dashboard: Enhanced the user interface and experience for folders on the Optimole Dashboard.
- Multi-Image Selection UX: Improved user experience for selecting multiple images in the Optimole Dashboard.
Bug Fixes
- Backwards Compatibility: Fixed offload compatibility issues with WordPress versions below 6.0.
- Cloud Library Modal Loader not being removed: In some contexts, the cloud library loader was not disappearing when opening the modal a second time.
- Visits Banner markup: Optimole additional visits banner was interfering with modals on the front end of the website.
Version 3.9.2 (2023-08-10)
Bug Fixes
- Fatal error: In some edge-cases, the Hero Preloader feature was throwing a fatal error, trying to access inexistent posts.
- Lazyload default status: Lazyload was off for new users by default when it should have been on.
Version 3.9.1 (2023-08-07)
Bug Fixes
- Fatal error on PHP<7.3: Fixed fatal error that the plugin was throwing on PHP versions lower than 7.3.
- PHP Warning: Fixed warning when inserting an image with a defined height but no width.
Version 3.9.0 (2023-08-03)
New Features
- Hero Image Optimization: Adds fetch priority for hero images to preload them for enhanced performance.
- Digital Assets Management (DAM): Replaced old media modal integration with a new interface to browse and use the images on your Optimole account.
- DAM Elementor Compatibility: Use images from your Optimole account in Elementor Builder.
- DAM Core Editor Integration: Integrated DAM with the WordPress core editor.
- Cloud Library Dashboard: Added a new Cloud Library page to manage your cloud assets straight from the website dashboard.
Improvements
- Image Offloading & Rollback: Images offloading & rollback process is now ~50% faster and operates in the background.
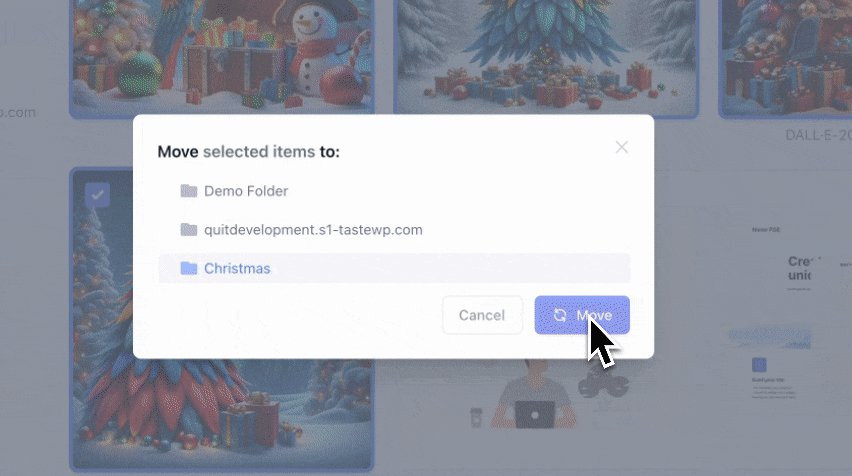
- Moving Images: Instant reflection of image movement to folders inside the Dashboard and DAM.
Bug Fixes
- AVIF Disabling Feature: Fixed issue where serving AVIF format could not be disabled.
- Optimole Banner Toggling: Fixed an issue where toggling the Optimole banner would sometimes not save the setting.
- Dashboard Image Uploading: Fixes issue where certain images could not be uploaded to the Optimole Dashboard;
Version 3.8.2 (2023-07-06)
Bug Fixes
- Compatibilities loading: Ensure service is connected before loading compatibilities, throwing errors in some edge cases.
- Widgets screen layout: Resolved issue with Optimole banner appearing in the admin inside widget iframes.
- Cloud library whitelist: Fixed problem with sites not being removed from the cloud library whitelist.
Improvements
- Add Support Link: Added a support link for Premium users.
- Removed Native Lazyload Fallback: Native lazyload fallback has been removed.
- Add Compatibility for Spectra Blocks: Introduced compatibility for Spectra Blocks.
- Add Error Notice: Added an error notice when the filter length is not three or more characters.
Version 3.8.1 (2023-06-27)
Bug Fixes
- Warning on lower versions of PHP when using Elementor: Resolved the warning when the plugin was activated, but the service wasnt connected on lower versions of PHP when using Elementor.
Version 3.8.0 (2023-06-19)
New features
- Option for max-width and max-height: Users can select a maximum width/height for images delivered.
- Media Library bulk operations: Users can now efficiently move multiple images at once within the media library folders.
- Additional visits: Adds an option to enable a banner on all websites connected to the account promoting Optimole, gaining an additional 20,000 visits.
Improvements
- Plugin dashboard UI: Reworked plugin dashboard to use React and have a more consistent design.
- Conflict notice: Adds a notice to inform users about potential conflicts with other plugins.
- Eliminate Redundant Lazyload Resizing: Skip unnecessary resizing when lazyloading images.
- Better search on the service dashboard: Improved the search functionality to enhance performance and provide faster search results.
Bug Fixes
- WEBP extension exclusion: Fixed an issue where the WEBP image format couldnt be excluded from lazy-load.
- Elementor compatibility: Fixes an issue where Elementor backgrounds werent lazy-loaded on some newer versions.
- Invalid CDN parameters: Fixes an issue where the image URL might have had invalid values.
- Upload file names: Fixes an issue with the offload functionality, where some files were renamed when uploaded.
Version 3.7.0 (2023-05-15)
New Features
- Best Format Optimization: Implemented a system that automatically chooses the optimal image format, based on smallest resulting file size, to enhance site loading speed.
- Media Library Folders: Improved browsing experience in the Media Library by adding the option to organize images into folders.
- Metadata Strip Option: Introduced an option to enable/disable the stripping of metadata (EXIF, IPTC, etc.) from the resulting image, providing users with more control over their content.
- Noscript Tag: Added a new option to disable the noscript tag in settings, providing more flexibility in configuring your site.
- Visit Stats by Domain: Introduced a feature to display visit statistics by domain, aiding in traffic analysis and site optimization.
- Background Lazyload: Added compatibility for background lazyload with both Otter Blocks and the core cover block, improving page load times.
- Hide API Key: For enhanced security, API keys are now hidden by default.
Improvements
- Media Library Stats Formatting: Improved number formatting for more readable Media Library statistics.
- Invoices Redesign: Enhanced the design of invoices for better readability and user experience.
- User Experience on Fresh Installs: Improved the user experience of the last images section on fresh installs, providing a more intuitive and engaging user interface.
- CDN Locations: Updated the number of CDN locations to 450, offering improved content delivery speeds globally.
- Generic Placeholder: Generic placeholders are now enabled by default.
- Video and Iframe Lazyload: Lazyload is now enabled by default for videos and iframes to improve page load times.
Bug Fixes
- AVIF Option Bug: Fixed an issue where the AVIF option was causing Microsoft Edge to fallback to JPEG/PNG instead of the intended WEBP format.
- Divi Blog Archive Pagination: Resolved a bug that was preventing pagination from working on Divi blog archive templates when Optimole lazyloading was activated.
- PHP 8.2 Compatibility: Fixed compatibility issues with PHP 8.2, ensuring smooth functionality across different PHP environments.
- View Sample Image Button: Fixed the behaviour of the ‘View Sample Image’ button to work as intended.
- 3rd Party Plugin Exclusions: Resolved an issue where images injected by 3rd party plugins were ignoring exclusions in some cases.
- Search Bar Refresh: Fixed an issue where the search bar required a page refresh when displaying no results.
- Upgrade Button Behaviour: Fixed an issue with the behaviour of the ‘Upgrade’ button in dashboard cards.
- Display of Large Image Names: Fixed a display issue for images with larger names, ensuring all image names are displayed correctly.
- Login and Signup Form Validation: Fixed validation errors on the Login and Signup forms to ensure accurate data entry.
Version 3.6.1 (2023-04-09)
Bug Fixes
- Posts Screen Error: Resolved an issue with the last releases that show an error on the Posts screen.
Version 3.6.0 (2023-04-06)
Improvements
- Initial Setup Speed: Warmed up the cache on connect to speed up the initial setup process, providing a more efficient and seamless user experience.
- Iframe Lazyload: Enhanced the iframe lazyload feature by improving conflict detection mechanisms to avoid issues with other plugins or themes.
Bug Fixes
- RSS Feed Lazyload: Resolved an issue where lazyload replacements were not functioning correctly on RSS feeds.
- Elementor CSS Image Replacement: Fixed compatibility issues with newer versions of the Elementor page builder, ensuring proper CSS image replacement.
- Bullet Symbol Filenames: Fixed a bug where images with a bullet symbol in the filename were not being optimized correctly.
New Features
- SVG Upload Compatibility: Added support for SVG file uploads when Optimole is installed, allowing users to work with this popular image format.
- Central Dashboard Image Upload: Added the ability to upload images directly to the central dashboard at dashboard.optimole.com for more convenient management.
- Export Offloaded Source Images: Implemented the ability to export source images offloaded to Optimole, giving users more control over their image assets.
Updates
- Dependencies and WordPress Compatibility: Updated dependencies and ensured compatibility with the latest tested WordPress version, guaranteeing smooth integration with the platform.
Version 3.5.7 (2023-02-23)
- Improved media rollback stability
- Updated GIF lazyload and video conversion default exclusions
- Added notification for existing accounts on auto connect
Version 3.5.6 (2023-01-31)
- Improved video lazyload
Version 3.5.5 (2023-01-18)
- Updated iframe lazyload exclusion flags to include the default flags
- Fixed offload media compatibility with all php versions above 5.4
Version 3.5.4 (2023-01-06)
- Fixed image deduplication on media offload
Version 3.5.3 (2022-12-12)
- Improve compatibility with WPML plugin
Version 3.5.2 (2022-11-11)
- Fixed media offload nonce update
Version 3.5.1 (2022-11-04)
- Improve media offload estimation time.
- Improve gif to video conversion.
- Accessibility improvements to docs and external links.
- Improve media offload process for sites with thousands of images.
- Improve welcome notice
Version 3.5.0 (2022-10-17)
- Improved images offload speed by marking processed pages
- Adds conflict validation before the rollback process
- Updated the logging for images that fail when offloading
- Enhance Elementor compatibility
Version 3.4.6 (2022-09-08)
- Updated cache buster format
- Adds validation for width/height values according to HTML standards
Version 3.4.5 (2022-08-22)
Features
- Allows users to add cropped image sizes from within the plugin settings
- Adds an option to exclude a page path from optimization using exact matching
- Adds the option to create and connect an account with one click
- Adds filter,
optml_keep_copyright, to control if image optimization should keep copyright metadata
Fixes
- Enhances compatibility with Beaver builder to optimize images in javascript files
- Enhances compatibility with Cache enabler to use the latest plugin’s filters and clears page cache when Optimole’s settings are updated
- Updates compatibility with Divi theme/builder to optimize images in the static css/js files and regenerate those files when Optimole’s settings are updated
- Enhances compatibility with Elementor to update the optimized images in the generated css files upon changing Optimole’s settings
- Adds the latest lazyload exclusion flags for Slider Revolution
- Enhances W3 Total Cache compatibility to clear the cache when Optimole’s settings are updated
- Updates compatibility with YITH WooCommerce Quick View to optimize quick view images
Version 3.4.4 (2022-07-14)
- Enhance WooCommerce and WPBakery compatibilities when users are offloading the images to Optimole cloud.
- Improve compatibility with all plugins that are editing the media modal tabs.
Version 3.4.3 (2022-05-30)
- Enhance Thrive compatibility when users are offloading the images to Optimole cloud.
Version 3.4.2 (2022-05-25)
- Fix edge cases for auto allowing domain on site migration.
Version 3.4.1 (2022-05-10)
- Auto allow domain when the website URL is being changed, such as moving from production -> staging or viceversa
Version 3.4.0 (2022-04-18)
- Adds Machine Learning(ML) quality compression which will predict the right quality for your image in order to get the smallest possible size with minimum perceived quality losses, delivering images with ~40% smaller size than the current solution.
- Adds AVIF format conversion enabled by default for everyone.
- Fix edge case when content URL is relative and prevents Optimole from replacing the URLs.
Version 3.3.5 (2022-03-31)
Fixes
- updates compatibility with FacetWP
- fixes warning regarding image size calculation
Version 3.3.4 (2022-03-25)
- Add support for HEIC/AVIF formats as source input
Version 3.3.3 (2022-03-18)
Fixes
- adds filter
optml_gif_to_video_flagsto exclude GIF placeholders from video conversion - adds compatibility with Avada live to remove replacement in edit mode
Version 3.3.2 (2022-03-17)
Fixes
- Hardening security for users with administrator roles.
- Update dependencies to the latest version.
Version 3.3.1 (2022-03-10)
Features
- Adds filter,
optml_should_avif_ext, for more control over which images are converted to AVIF, by default SVG images are not converted
Fixes
- Plugin interface header display size on safari
Version 3.3.0 (2022-02-25)
Features
- Adds opt-in AVIF compatibility, improving the image optimization savings on average with at 30%
- Major dashboard UI/UX improvements make it cleaner and easier to use.
- Adds separate functionality for clearing only CSS/JS when Optimole is serving those.
- Improve Optimole Cloud optimizations speed and performances
Version 3.2.1 (2021-10-01)
- Fix issue when the quota exceeded message shows up on new connections.
- Fix local JS loading of lazyload library.
Version 3.2.0 (2021-09-28)
Features
- Improve media cloud offloading by making faster image handling for large sites
Fixes
- Adds compatibility with FaceWP
- Improve compatibility with WP Rest Cache plugin
- Improve compatibility with Woocommerce variations plugin
- Improve usage of WP Rest API endpoints
- Improve handling of files with non-media files which are stored as attachments
- Fix print of pages which uses Optimole lazyload
Version 3.1.3 (2021-08-06)
- Preserve selected custom domain on stats refresh when multiple custom domains are used.
Version 3.1.2 (2021-08-04)
- Adds a filter to force replacements as optml_force_replacement
- Fix content path being root directory
Version 3.1.1 (2021-05-31)
- Adds option to setup API key via wp-config variables fix #314 as OPTIML_API_KEY
- Fix lazyload on video tag working improperly #368
- Adds filter for Optimole processed URLs as optml_processed_url
- Fix error message when a user is already registered with the same email
Version 3.1.0 (2021-05-13)
- Adds support for multiple custom domains
- Adds option to skip first X images from lazyloading
- Adds support for async decoding for image tags
- Adds support for video lazyload
- Improve media offloading and rollback mechanism
- Adds support for the new watermark feature
Version 3.0.1 (2021-03-16)
- improve behavior on browsers that don’t support javascript, causing issues with some 3rd party plugins.
- server lazyload script from the same domain avoiding extra DNS checks and improving loading
Version 3.0.0 (2021-02-23)
Features
- Adds option to offload images to Optimole Cloud, saving space on your server storage.
- Adds Optimole Cloud integration directly in the Media library, allowing you to cross-share images from all the connected sites.
Fixes
- Improve compatibility with Background images lazyload for Elementor